6 tips to attract a broad audience to your web pages and ensure they are inclusive for everyone.


Whether you manage an e-commerce site or a web development company, it's essential to attract a broad audience to your web pages. However, this can be a challenge if you don't prioritize designing accessible websites.
The term accessibility refers to the quality of experience that your website offers to people with visual impairments or other disabilities. Over 4.4 million people in Australia have some form of disability. That's 1 in 5 people. Therefore, ensuring that your website is easily navigable for such individuals is crucial. Not only is it beneficial for your business and compliance, but it is also the ethical thing to do.
Website accessibility is the degree to which a website can be used by individuals with disabilities, including those with visual or hearing impairments, mobility limitations, cognitive impairments, and more.
As a website owner, it is essential to ensure that your site is inclusive and does not exclude individuals with disabilities. Creating an accessible website reflects an inclusive company culture, and it can also enhance the website's overall success. Additionally, it may improve the user experience for all visitors to your site.
Designing an accessible website doesn't have to be a challenging or time-consuming process. By implementing straightforward measures, you can significantly enhance your website's accessibility. This will broaden your audience while also contributing to the movement towards online accessibility.

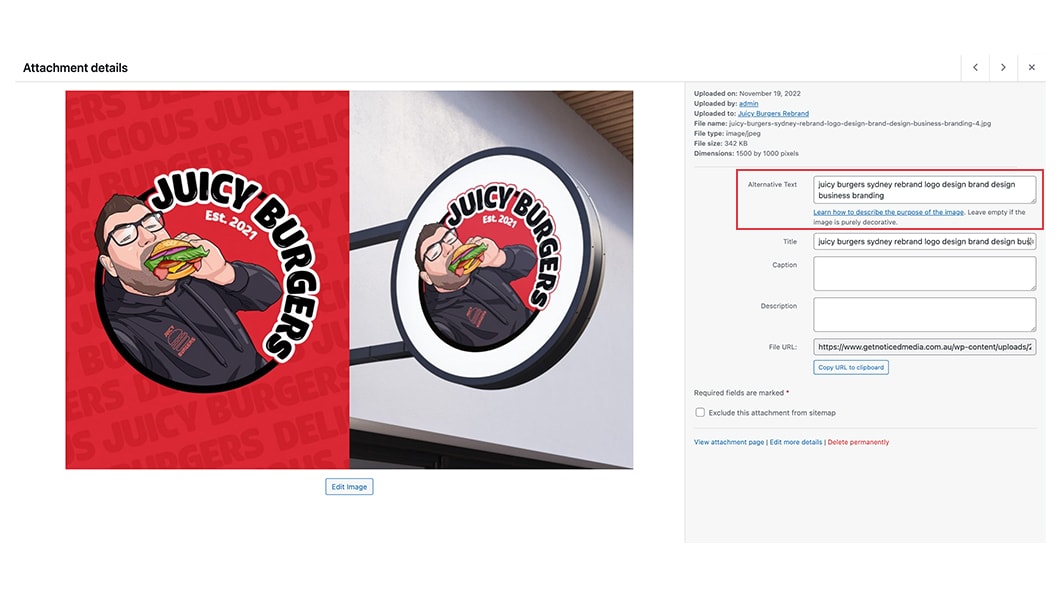
An alt text also referred to as an alt attribute or alt tag, is an HTML attribute that is associated with an image. It contains a brief description or phrase that describes the image and acts as a substitute for the image in case it doesn't load. Screen readers and search engine bots use alt text to comprehend the content of the image.
In addition to its primary functions, alt text can also optimize your site for better visibility in search engines. You can include frequently searched key terms relevant to your images to improve your website's ranking.
Adding alt texts to your images is relatively easy, even if you don’t have HTML knowledge. Modern content management systems (CMS) such as WordPress typically provide an option to add alt text in the image settings when you upload the image.

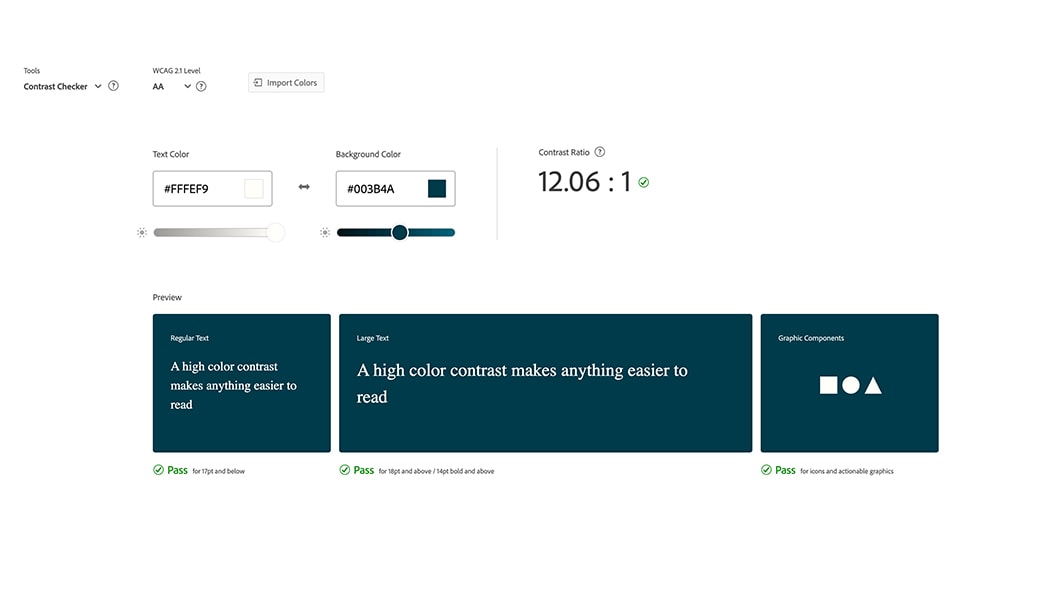
Low colour contrast can make it difficult for some users to read text. Therefore, it's best to use colours that have a high contrast ratio, such as black and white or black and yellow.
The colour contrast on your website should ensure that all elements are distinguishable on the page. Text should stand out rather than blend into the background, making it easy to read. You can achieve this by using either a dark colour with a light background or vice versa.
Several online tools are available to help you improve visual accessibility, such as Adobe Colours’ contrast tool. This tool can be helpful in giving insights into contrast ratios and help make decisions on the colours of your website.

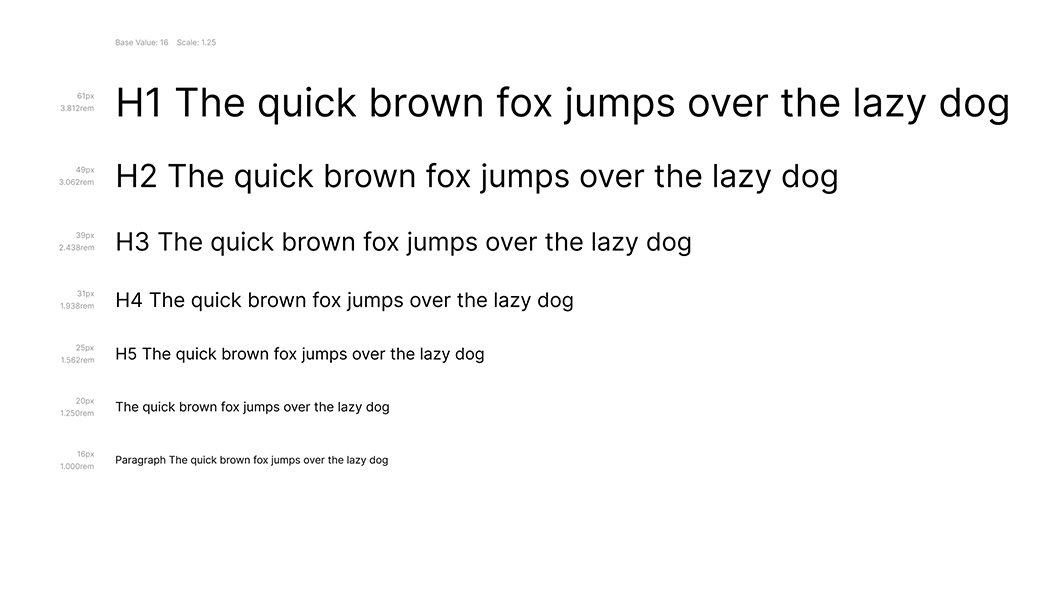
While fancy fonts can add character to a brand or website, they can pose challenges for many users. Serif fonts may be visually appealing, but they can be hard to read for people with visual impairments or dyslexia. Therefore, it's recommended to use Sans Serif fonts, which are easier to read and distinguish from images and coloured backgrounds.
Aside from font style, font size is also crucial for readability. It's recommended to use a minimum font size of 16 pixels for Serif fonts and 14 pixels for Sans Serif fonts to ensure easy readability.

Dividing your content into smaller sections can enhance readability. That's why using headlines and lists to structure the information on your pages can significantly improve web accessibility.
Clear headings can assist screen readers in interpreting your pages. They also facilitate in-page navigation, allowing people using assistive technologies to browse the contents of your page.
It's essential to have only one H1 tag on your page, which should be your primary page title. Use H2s for each subheading and nest further subheadings below in the form of H3s, followed by H4s, and so on.

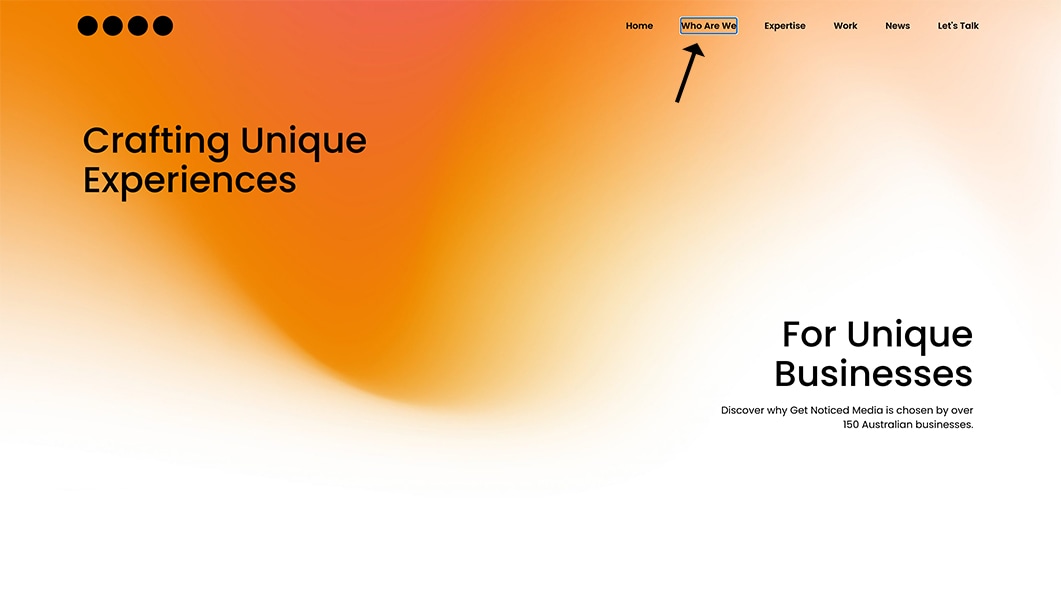
Keyboard navigation is a critical aspect of website accessibility. Users should be able to navigate your site without the need for a mouse. This is because assistive technologies often rely on keyboard-only navigation.
To ensure accessibility, it's important to test your site's keyboard navigation by using only the Tab key to move around the page. Users should be able to access pages and click on links using only the keyboard.
To make sure your site is fully navigable by keyboard, consider using a CMS or website builder that includes accessibility features. It's also important to check the documentation of any third-party widgets or plugins you use to ensure they have taken accessibility into account.

Accessibility is crucial for every aspect of a website, even the URL. The URL is the web address that users type in their browsers to access your site.
A descriptive URL is important because it gives context to people and devices, including those using screen readers or those who are visually impaired. It should let people know what the webpage is about before they read any content on the page.
If you're creating a website with a custom domain and a flexible content management system, you can have complete control over your URL. In platforms such as WordPress, you can set a URL when creating or editing a post or page.

Accessibility is essential on websites to ensure that everyone, regardless of their physical, cognitive, or technological capabilities, can access and use the information and services provided.
There are over 1 billion people in the world with disabilities, and many of them rely on assistive technologies such as screen readers, magnifiers, or speech recognition software to navigate the web. If a website is not designed with accessibility in mind, it can create barriers and prevent these users from accessing the information they need or using the services offered.
Our team of professional website designers and developers ensure all our websites are accessibility-friendly right from the start. We even go one step further and activate specific accessibility plugins when required, to make websites even more friendly.


Ready to start a project? Brief in our team and let’s get started.
Unlock the digital world's full potential with a stunning new website
Forge a connection with your audience and leave a lasting mark.
Command attention with the vibrant and dynamic canvas of digital signage.
Step into a realm where our comprehensive range of services, combined with our exceptional team, expertise, and network, positions us as the unrivalled go-to destination for emerging and expanding businesses across the entire digital landscape.
© Copyright Get Noticed Media Pty Ltd | Privacy Policy